Tooltip
- Como usar
- Desenvolvedor
- Acessibilidade
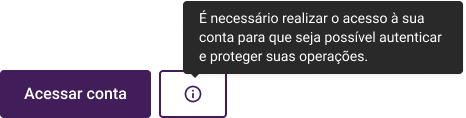
O componente Tooltip nos permite mostrar uma informação adicional de forma não intrusiva.
Quando usar?
- Podem usar direções específicas e podem ser posicionadas à direita, esquerda, inferior ou superior do item acionador;
- Usados para: dicas de ações ou atalhos, ajudar os usuários com o significado ou propósito dos ícones, mostrar a versão completa do texto truncado, exibir o texto alternativo para uma imagem.
Como usar?
- Não cubra conteúdo relacionado que seja essencial para as tarefas do usuário;
- Pode ser alinhado à esquerda, centro ou direita, para evitar que o contêiner saia da página ou cubra informações importantes;
- O acionador e o cursor devem ser centralizados verticalmente entre si para o usuário entender claramente de onde o Tooltip está sendo acionado. Isso é especialmente útil quando vários elementos estão próximos uns dos outros.
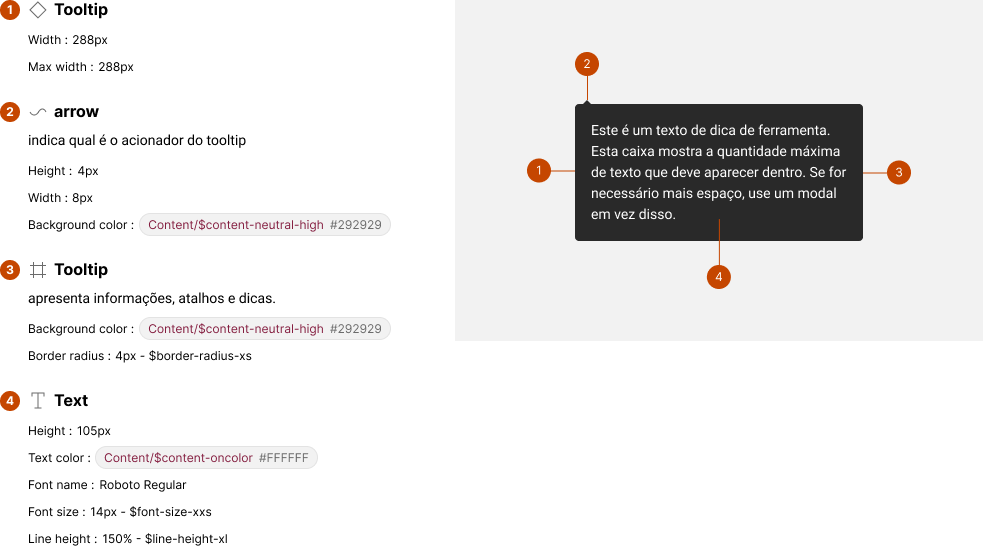
Anatomia

Tamanhos
O Tooltip possui largura máxima de 288px e deve conter no máximo 169 caracteres, incluindo espaços e pontuações.
Estados
O componente tooltip tem dois estados: ativo e inativo. Por padrão, fica oculto e inativo.
É exibido em hover e focus. Também podem ser exibidos em hover e focus ou em click e enter.
Comportamento
Mobile
- Disparador de tooltip: é comum usar toques longos (pressionar e segurar) para mostrar dicas rápidas. No entanto, é importante indicar visualmente que um toque longo é necessário;
- Posicionamento do tooltip: é importante posicionar a dica rápida para não bloquear informações importantes na tela. Deve ficar abaixo do elemento, com uma margem de 16px do rodapé se estiver no final da tela;

- Tempo de exibição do tooltip: recomenda-se um pequeno atraso após o toque longo, variando de 500 ms a 1 segundo;
- Fechamento do tooltip: certifique-se de fornecer uma maneira fácil de fechar, como tocar fora dele, tocar nele ou um botão de fechar. Deve fechar automaticamente após um tempo para não atrapalhar a interação.
Web
- Disparador de tooltip: eles podem ser acionados com hover (quando o cursor do mouse está sobre o elemento por um tempo) ou clique;
- Posicionamento do tooltip: deve ser colocado acima, abaixo, à esquerda ou à direita do elemento associado, considerando o espaço disponível;
- Tempo de exibição do tooltip: recomenda-se um pequeno atraso para evitar exibições indesejadas ao passar rapidamente o cursor sobre os elementos;
- Fechamento do tooltip: deve ser fácil para os usuários fecharem o tooltip, evitando interferência na interação com outros elementos da página.
Em construção 🚧
Em construção 🚧