Chip
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Chip é usado para sinalizar critérios ou atributos relacionados em buscas, ou filtros.
Como usar?
- Posicionado horizontalmente, alinhado sempre com o conteúdo da página;
- Usado em tabelas, formulários e configurações
Quando usar?
- Resumo dos filtros aplicados em dados;
- Para selecionar opções pré-definidas;
- Para desencadear uma ação ou mostrar o progresso e a confirmação.
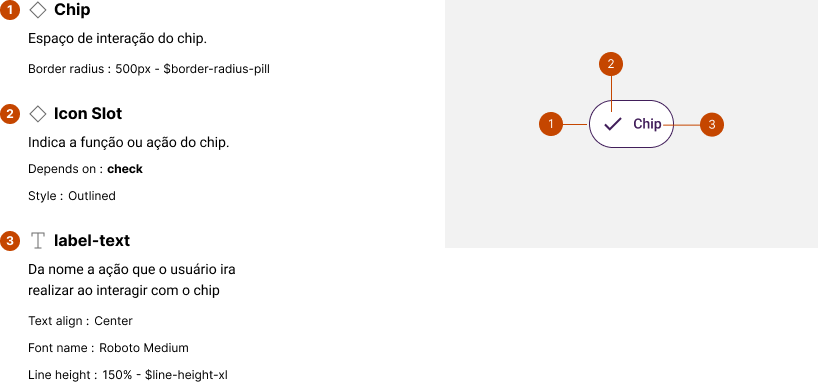
Anatomia

Tamanhos e dimensões
Altura fixa para os tamanhos:
- Large: 48px / 3rem
- Medium: 40px / 2.5rem
- Small: 24px / 1.5rem
Estados
- Default ou enabled: estado padrão. Quando ativo, mas o usuário não está interagindo;
- Active: quando o usuário ativa/clica o componente;
- Focus: o usuário clica ou utilizar o teclado (TAB), indica que navegou com sucesso;
- Hover: quando o usuário passa o mouse sobre o componente, mostra que é possível interagir com o elemento;
- Disabled: o usuário não tem permissão para interagir. O estado desativado remove completamente a função interativa de um componente.
Variações, comportamento e borda
1. Variações
O chip possui duas:
- Removable: quando é necessário remover o critério ou filtro. O Chip é usado como resumo/apresentação de uma informação selecionada
- Not-Removable: quando o próprio Chip realiza a função de filtro ou escolha de dados.
2. Comportamento
Muda conforme seu objetivo:
- Representação de filtros selecionados (Removable): resumo dos filtros que foram aplicados em dados. Ao clicar no ”x” o filtro é removido.
- Ações em que só é permitido selecionar uma opção (Not-Removable);
- Quando é necessário filtrar um conjunto de dados com várias opções pré-definidas (Not-Removable).
3. Borda
O Chip default possui borda 100% arredondada, porém é possível alterar isso no componente caso seja necessário.
Em construção 🚧
Em construção 🚧