Accordion
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Accordion comprime conteúdos em containers que podem ser abertos ou fechados.
Quando usar?
- Organizar telas com muitos conteúdos;
- Otimizar espaço em contextos com muita informação;
- Agrupar informações de estrutura similar.
Como usar?
- A seção do accordion pode conter texto ou componentes, respeitando o alinhamento e espaçamento interno;
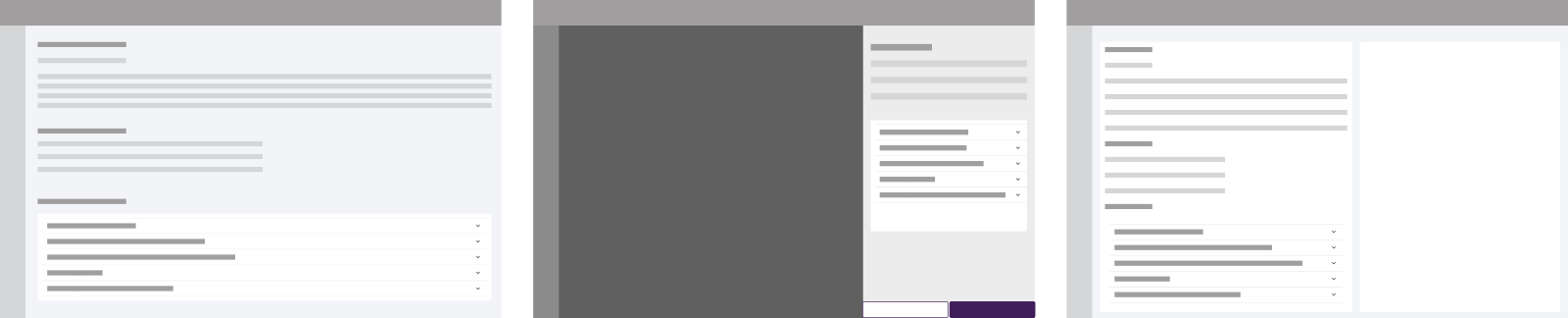
- O accordion pode ser usado com o conteúdo da página principal, como um painel lateral ou bloco;

- O alinhamento mais comum do ícone ao final para manter o texto sanfonado alinhado com outro conteúdo da página. Porém, pode haver a exceção de colocar o ícone ao lado inicial para uma funcionalidade semelhante a uma árvore.
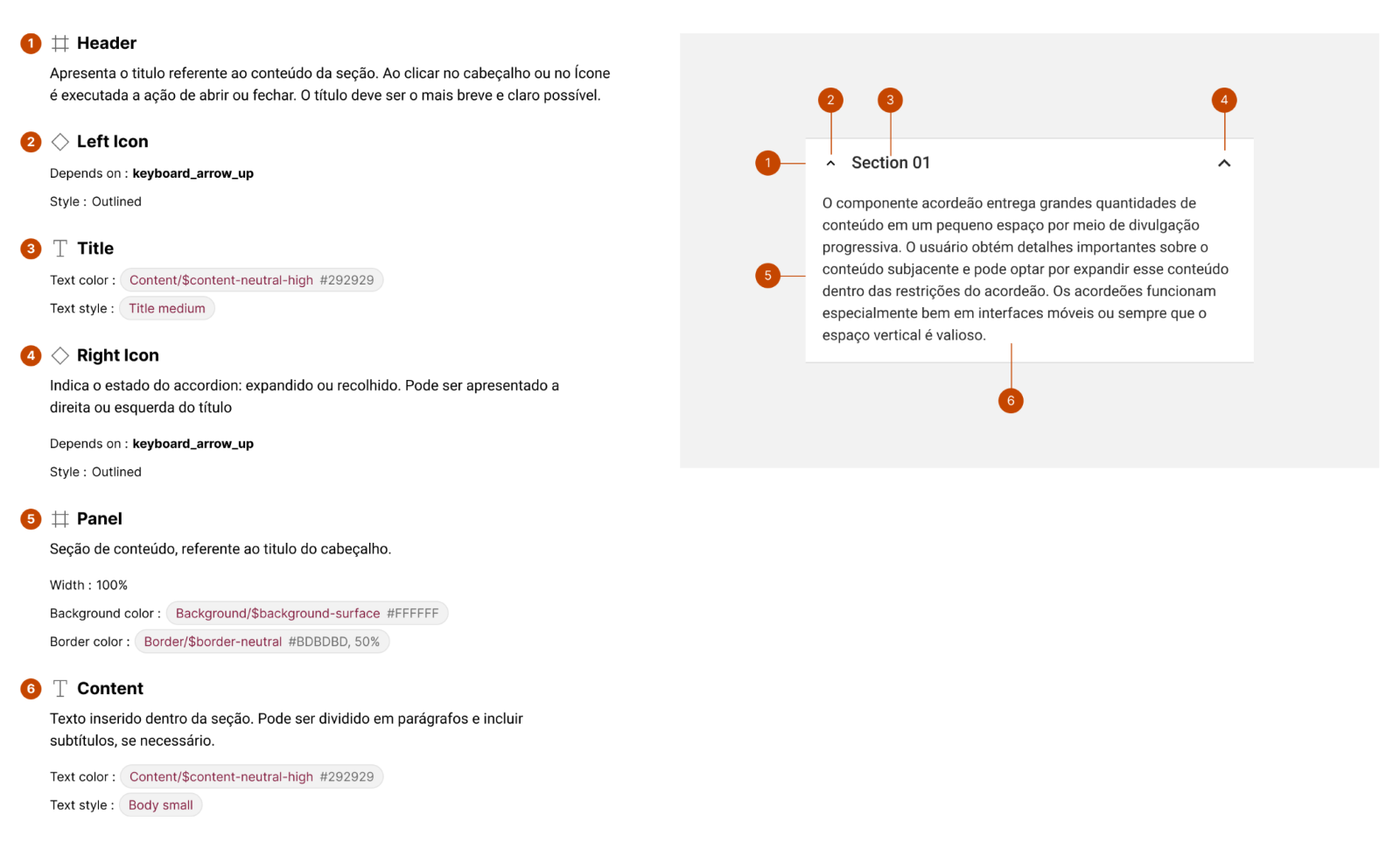
Anatomia

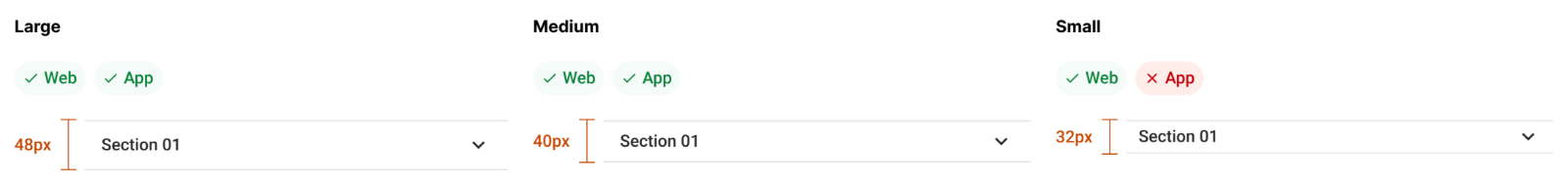
Tamanho
Há 3 tamanhos para o componente:

Dica
Use o mesmo tamanho de campo ao adicionar componentes de formulário na mesma página;
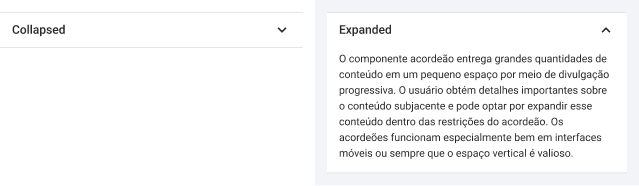
Estados
- O accordion tem dois estados principais: collapsed e expanded. O Ícone no componente indica o estado que o accordion está:

- Além de collapsed e expanded o accordion também possui estados de default, disabled, focus e hover.
Informação
Por padrão, o accordion sempre estará recolhido e permite abrir apenas uma seção por vez, mas é possível configurar para que mais uma seção seja aberta ao mesmo tempo.
Em construção 🚧
Em construção 🚧