Navbar
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Navbar tem o objetivo de transitar entre os links principais
Quando usar?
- Sempre no topo da página como navegação principal, apresentando as opções mais importantes para o usuário.
Como usar?
- Local para manter links de navegação e utilitários;
- Não alterar a posição do menu e das opções. Apresentar as opções no lado direito do header;
- A Navbar deve ser posicionada sempre no topo da página. E os itens sempre devem estar alinhados à direita do cabeçalho, sem intervalos diferentes entre eles.
Anatomia
-664bebd1a91db61aa140931474da2b08.png)
Estados
Itens e buttons
- Default ou enabled: estado padrão. Está ativa, mas o usuário não está interagindo diretamente, pode estar preenchida ou não.
Focus: o usuário clica ou utiliza o teclado (TAB) na entrada de texto, indica que o usuário navegou com sucesso para o componente.
Hover: o usuário passa o mouse sobre o componente, mostra que é possível interagir com o elemento.
Comportamento
Web
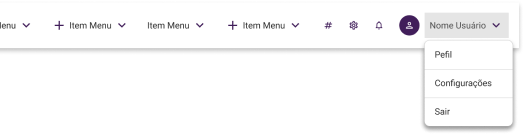
- Sub-menu: é apresentado uma lista de opções referente ao item principal e a única ação do item principal deve ser abrir os subitens.

-
Itens: o ícone a esquerda é opcional e utilizado quando há necessidade de uma representação visual. O dropdown a direita é usado quando o item tiver subitens.
-
Pesquisa (opcional): o campo de pesquisa pode ser apresentado de forma fixa, a direita ou esquerda dos itens.
Mobile
Na resolução mobile o cabeçalho deve reduzir as opções:
- Botões: o cabeçalho pode apresentar botões de grande prioridade. A quantidade vai depender do espaço, respeitando uma área clicável de, no mínimo, 40px;
- Também é possível usar um menu suspenso com todas as opções: use o componente overflow menu;
- Sidebar: o ícone “hamburguer” indica que há menu lateral e ao clicar é apresentado. Caso haja muitos itens no cabeçalho, é possível adicioná-los ao menu lateral;
- Ou, crie uma barra de navegação com os principais acessos, limitados em 6 botões. A barra de navegação pode ser posicionada abaixo do cabeçalho ou no rodapé;
- Pesquisa: em forma de botão no cabeçalho e ao clicar é apresentado uma tela para o usuário pesquisar. Também, pode ser apresentada abaixo do Navbar.
Em construção 🚧
Em construção 🚧