Calendar
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Calendar é utilizado para fornecer de maneira intuitiva a visualização e gerenciamento de datas importantes.
Quando usar?
Quando é necessário selecionar uma data ou período.
Como usar?
- Geralmente, usado com um Input Text para apresentar a informação selecionada;
- Usado em formulários ou filtros;
- O Calendário tem uma largura fixa e não ajustável. Ele deve estar sempre alinhado à margem esquerda do campo de texto.
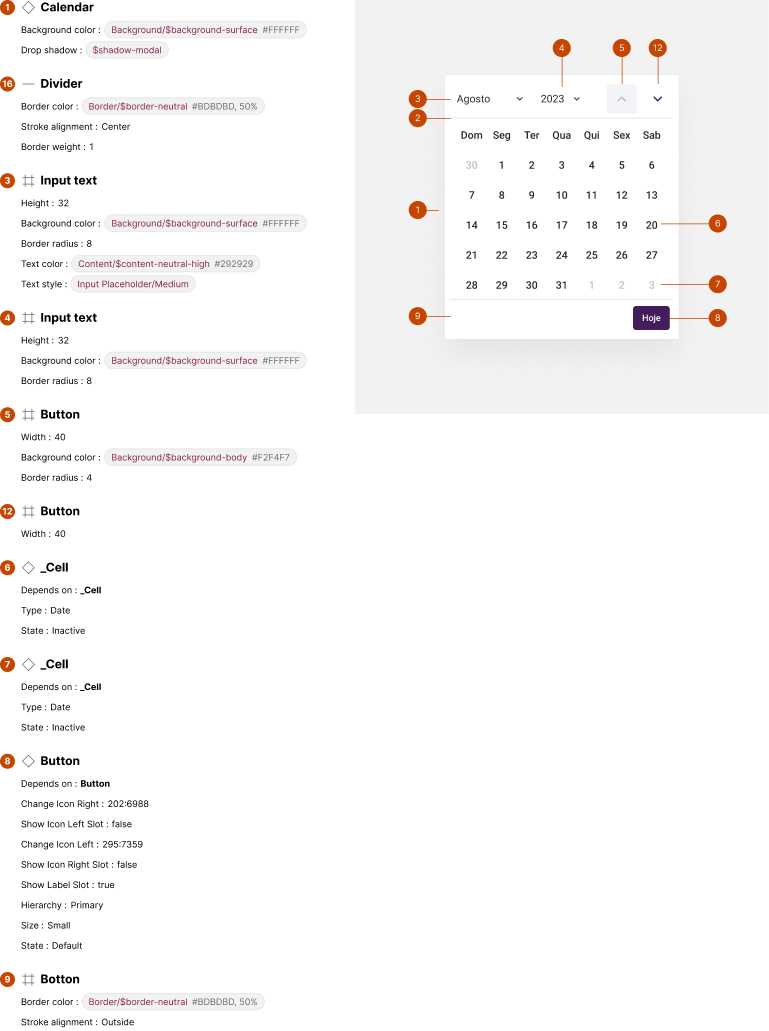
Anatomia

Tamanhos

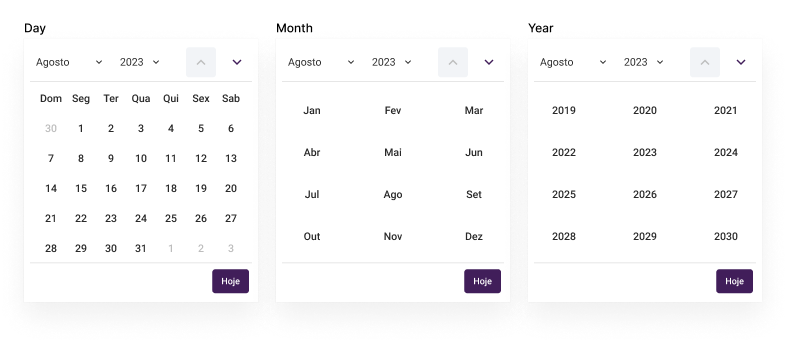
Variações e estados
O Calendar possui três principais variações: Day, Month e Year.

Também, possui cinco estados diferentes:
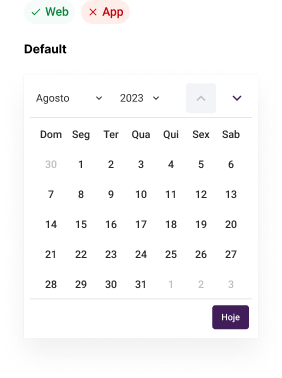
- Default: representa dias do mês atual
- Current: exibe a data atual para o usuário
- Active: usuário clicar/selecionar, indica que foi ativo
- Inactive: indica dias não vigentes para o mês atual
- Hover: usuário passar o mouse, mostra que é possível interagir com o elemento
Comportamento
O comportamento do calendar:
- Seleção de datas: o usuário pode escolher uma ou várias datas específicas. .
- Navegação no calendário: o usuário pode percorrer diferentes períodos, como meses ou anos, a fim de visualizar o calendário correspondente.
- Indicação de datas selecionadas: o calendário destaca de forma clara as datas selecionadas pelo usuário.
Em construção 🚧
Em construção 🚧