Pagination
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Pagination é usado para navegar em páginas específicas, podendo avançar ou voltar entre as páginas e também controlar a quantidade de itens exibidos em tela.
Quando usar?
- Em tabelas, quando há excesso de dados;
- Na página quando há necessidade de paginar o conteúdo;
- Adicione o componente de paginação após o conteúdo de cada página que você paginar.
Como usar?
- Não mostre a paginação se houver apenas uma página de conteúdo;
- Apenas dívida o conteúdo em páginas separadas, se isso melhorar o desempenho ou a usabilidade do seu serviço;
- Evite usar a técnica de 'rolagem infinita' para carregar automaticamente o conteúdo. Isso causa problemas para usuários de teclado.
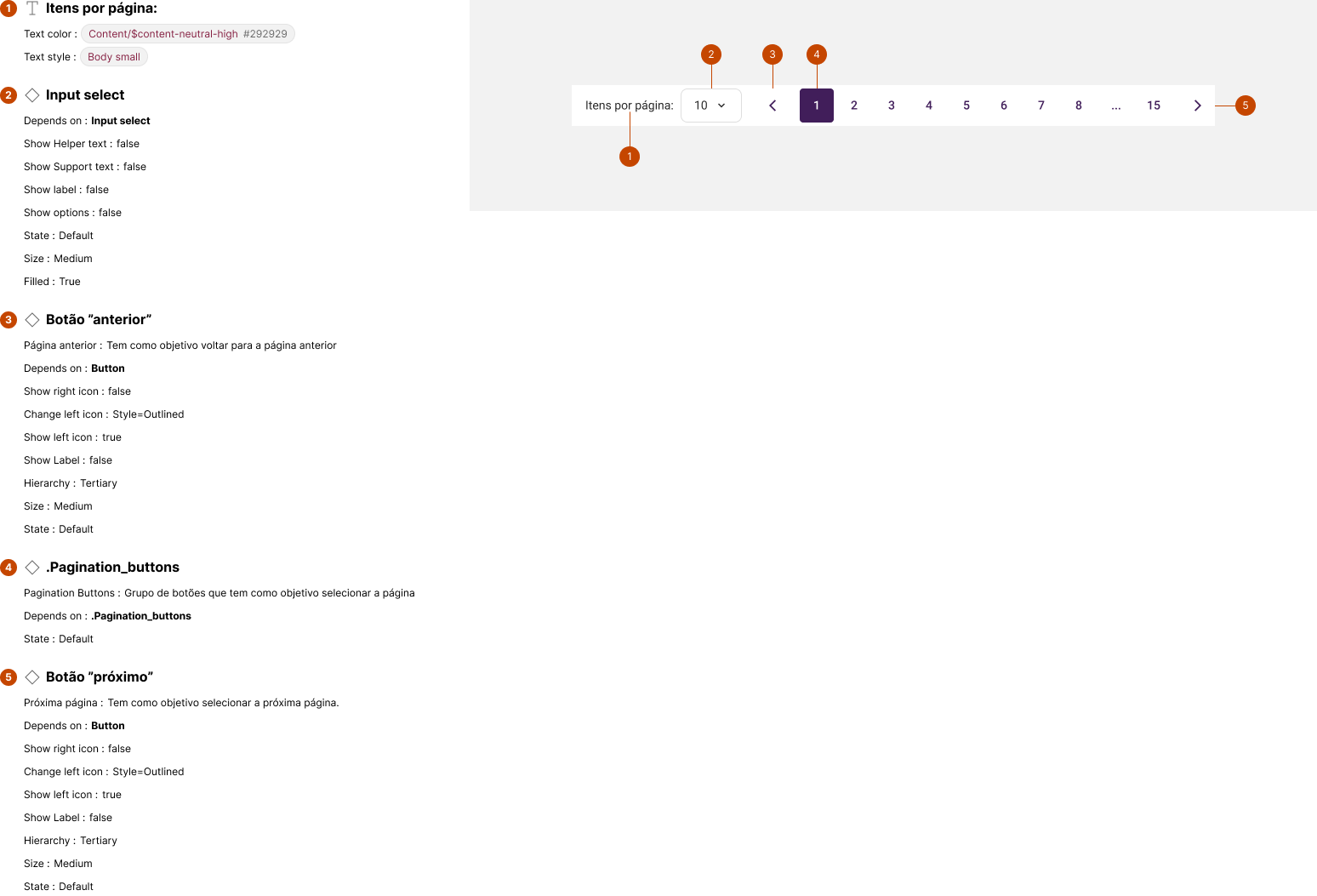
Anatomia
Default

Short

Estados
- Default ou enabled: estado padrão do botão. Quando ativo, mas o usuário não está interagindo;
- Active: quando o usuário ativa/clica no botão, selecionando a página;
- Focus: o usuário clica ou utilizar o teclado (TAB), indica que navegou com sucesso. Ao clicar em um botão, o focus é acionado, mantendo a aparência do botão com a borda amarela;
- Hover: quando o usuário passa o mouse sobre o componente, mostra que é possível interagir com o elemento;
- Disabled: o usuário não tem permissão para interagir com o botão. O estado desativado remove completamente a função interativa de um componente.
Comportamento
Default
- Itens por página: pode selecionar quantos itens serão apresentados na página;
- Botões de próxima página e anterior: permite passar para a próxima página ou retornar a anterior;
- Botões de página: no total serão apresentados dez botões de página. Quando a quantidade de páginas ultrapassar a quantidade de botões, é apresentado um botão auxiliar que vai mostrar uma seleção com as próximas páginas. O mesmo comportamento acontece para as páginas iniciais. Já a primeira página e a última página são fixas.
Short
Não apresenta os dez botões de página para otimizar espaço.
- Itens por página: pode selecionar quantos itens serão apresentados na página;
- Resumo dos itens: total de itens para visualizar e quantos itens o usuário está visualizando;
- Separador: divisória para separar a quantidade de itens da seleção de página;
- Botões de próxima página e anterior: passa para a próxima página ou retornar a anterior;
- Seletor de página: o usuário seleciona qual página quer visualizar
Mobile
Para aplicativos móveis, recomendamos o uso de scroll infinito, cada vez que o usuário chega no final da listagem, é apresentado novos itens.
Dica
Caso seja de extrema necessidade, criar uma paginação, orientamos que use o tamanho de área de click indicado para dispositivos móveis e que o teste de usabilidade seja realizado.
Em construção 🚧
Em construção 🚧