SideBar
- Como usar
- Desenvolvedor
- Acessibilidade
O componente SideBar é usado para montar menu e sub-menus laterais
Quando usar?
- Com a necessidade de criar uma navegação para a aplicação.
Como usar?
- Por padrão, vem aberto mostrando todas as opções, sendo possível esconder com o ículo de callapse;
- Evite o uso com label em duas linhas ou mais;
- Não altere o alinhamento ou padrão de apresentação das informações
- Submenu: Ao clicar em um item que possui subitens é apresentado o próximo nível. Indicamos utilizar o máximo de três níveis.
Anatomia
-13c58f051c1c6f4a3f0d0c2ff73d74ba.png)
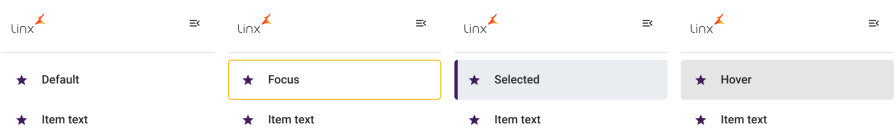
Estado
Há 4 estados do componente:
- Default ou enabled: estado padrão. Quando o componente está ativo, mas o usuário não está interagindo;
- Focus: quando o usuário clica, indica que navegou com sucesso para o componente;
- Selected: usuário clica ou seleciona um item no componente. É possível selecionar um item por vez;
- Hover: o usuário passa o mouse sobre o componente, mostra que é possível interagir.

Comportamento
Web
Submenu: Ao clicar em um item que possui subitens é apresentado o próximo nível. Indicamos utilizar o máximo de três níveis.
Mobile
Na resolução mobile o menu lateral é ativado pelo ícone hambúrguer no cabeçalho.
Ele é apresentado em formato de modal. Ao selecionar um item ou clicar fora do menu lateral, ele se fecha.
Em construção 🚧
Em construção 🚧