Step
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Step possibilita que um fluxo seja apresentado em um formato de passo a passo, indicando qual passo se encontra e exibindo apenas as informações necessárias.
Quando usar?
- Utilizado para orientar os usuários em fluxos de interação que possuem múltiplas etapas, garantindo que eles possam entender facilmente o progresso e a sequência do processo.
Como usar?
- Os passos seguem uma ordem lógica em interações;
- Apenas um passo é mostrado de cada vez para evitar sobrecarregar os usuários com muita informação;
- Cada passo fornece feedback sobre o sucesso ou erros, orientando o usuário no processo;
- Botões claros como "Próximo" e "Voltar" facilitam a navegação entre os passos;
- Não usar textos longos ou com mais de uma linha. Seja objetivo na etapa;
- Em fluxos no qual a quantidade de etapas é variável;
- Deve ser alinhado ao conteúdo, abaixo ou à direita do indicador do passo.
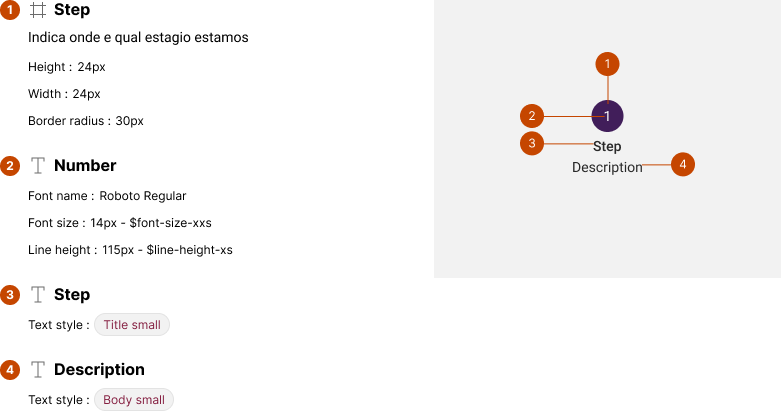
Anatomia

Tamanhos
Estados
O step possui dois principais estados:
- Default: estado padrão. Quando o componente está ativo, mas um usuário não está interagindo diretamente com ele;
- Hover: quando o usuário passa o mouse sobre o componente, o background muda de cor, mostrando que é possível interagir com o elemento.
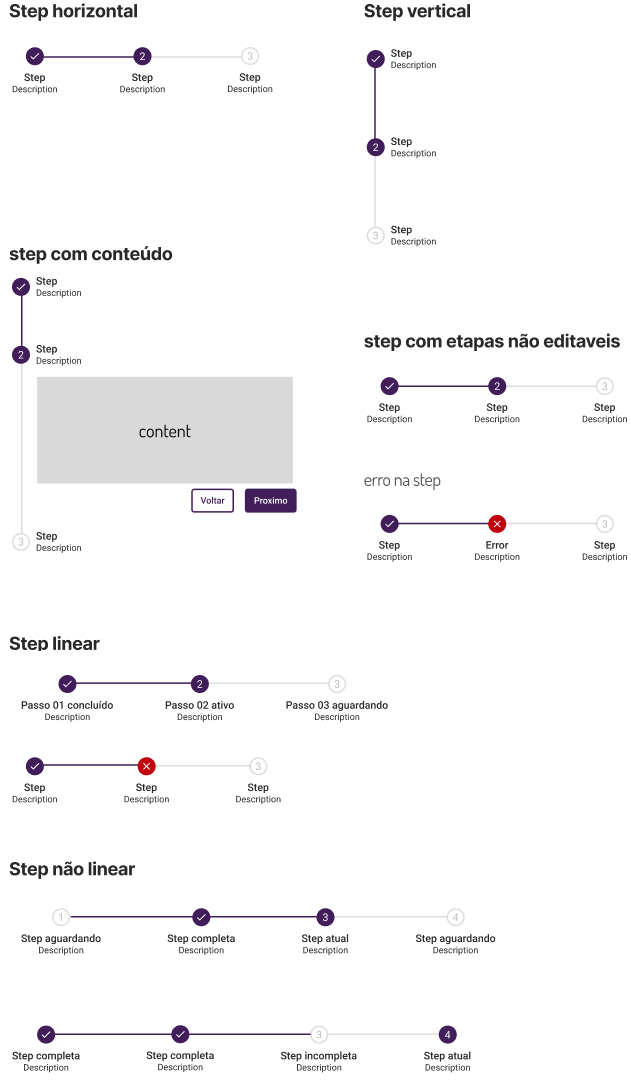
Variações
- Step linear: na etapa linear, não é permitido avançar ou retroceder livremente. Cada etapa é obrigatória e só é possível passar para a próxima quando a etapa atual estiver concluída;
- Step não linear: no fluxo não linear, é possível acessar várias etapas a qualquer momento. Sua implementação deve decidir quando uma ou todas as etapas são consideradas concluídas, sendo aconselhável marcar uma etapa como "CONCLUÍDA" somente quando estiver totalmente finalizada;
- Step com conteúdo;
- Step com etapas não editáveis;
- Step horizontal;
- Step vertical.

Em construção 🚧
Em construção 🚧