Alert
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Alert mostra uma mensagem importante atraindo a atenção do usuário em páginas ou seções.
Quando usar?
- Notificar a pessoa usuária sobre um evento importante;
- Mensagem de ação para resolver um problema;
- Mensagem para completar algum dado ou erro.
Como usar?
- Para mensagens neutras: alert information;
- Não bloquear a atividade do usuário;
- Apresentar no canto superior direito da tela;
- Título curto, mas descritivo;
- Descrição mais detalhada, mas no máximo 3 linhas.
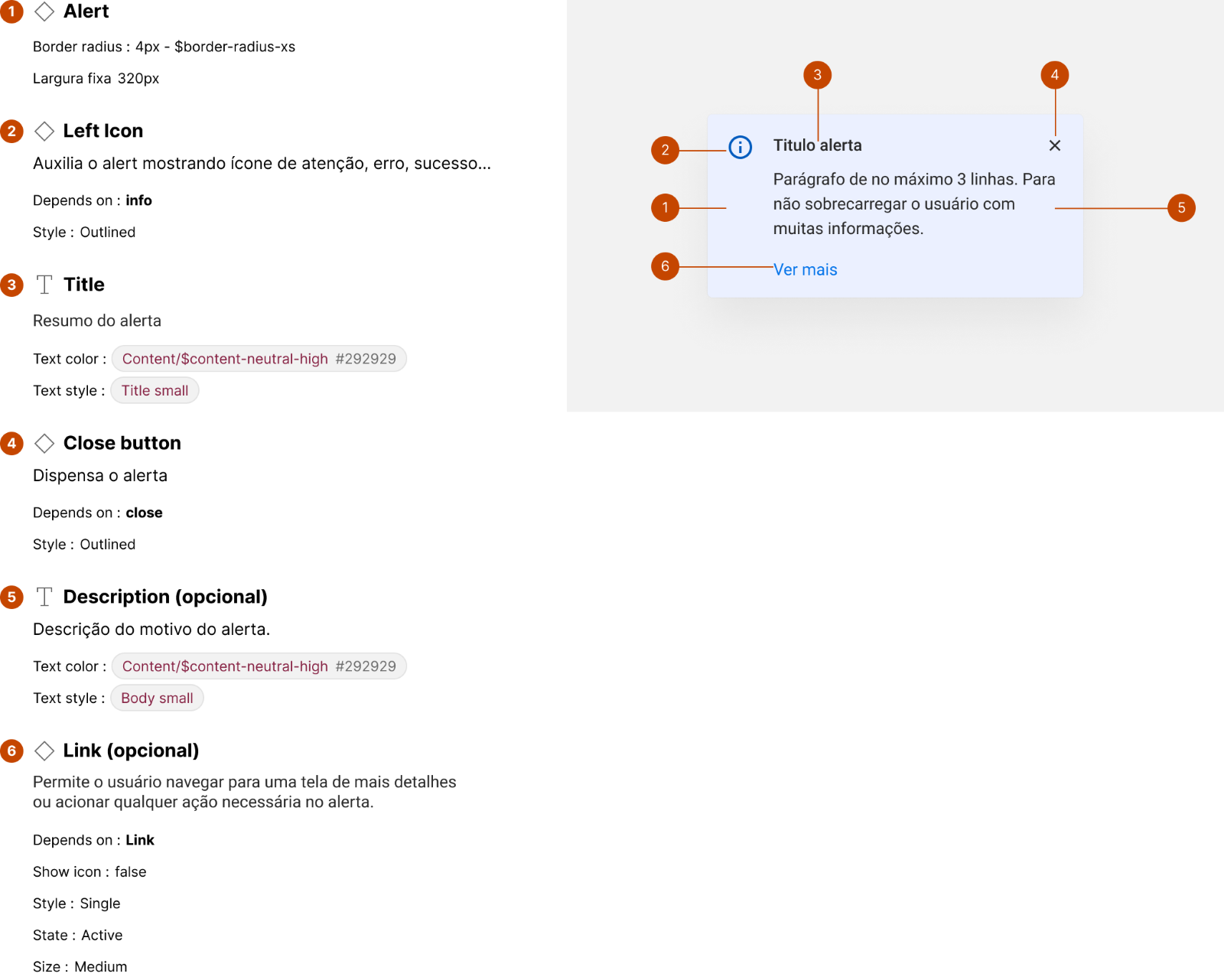
Anatomia

Variações e posicionamento
Há 2 variações do componente Alert:
- Inline: avisa usuários sobre o status de uma ação e seguem o tamanho da página ou conteúdo que está alertando;
- Pop-up: abrem sobrepondo os demais conteúdos, usados para exibir mensagens curtas e seguem o limite e estrutura do conteúdo.
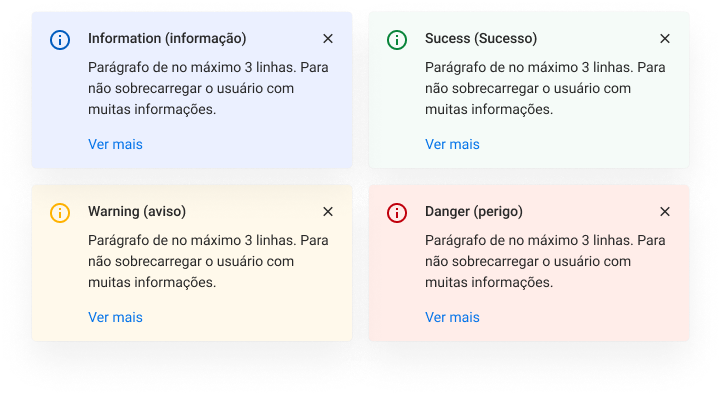
Estados
- Information (Informação): indica uma mudança ou ação informativa neutra
- Sucess (Sucesso): indica uma ação bem-sucedida ou positiva.
- Warning (Aviso): indica um aviso que pode precisar de atenção.
- Danger (Perigo): indica uma ação perigosa ou potencialmente negativa

Em construção 🚧
Em construção 🚧