Checkbox
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Checkbox é uma caixa de seleção que o usuário pode marcar ou desmarcar para aceitar alguma ação.
Quando usar?
- Quando o usuário precisar selecionar duas ou mais opções em uma lista;
- Geralmente, usado em formulários e configurações;
- Podem ser utilizados em alguns componentes como: modais, formulários, tabelas, termos e condições;
- Também, pode ser usado para concordar com os termos e condições ou para filtrar informações;
- Não usar quando o usuário deve selecionar apenas uma opção. Nesse cenário, o componente indicado a usar é o Radio Button.
Como usar?
- A caixa de seleção tem tamanho fixo e sempre estará alinhado com o texto no topo e a esquerda;
- A largura do rótulo é definida pelo conteúdo. Podendo ter 1 linha ou mais, conforme o designer final projetar, sempre respeitando o alinhamento com a caixa de seleção.
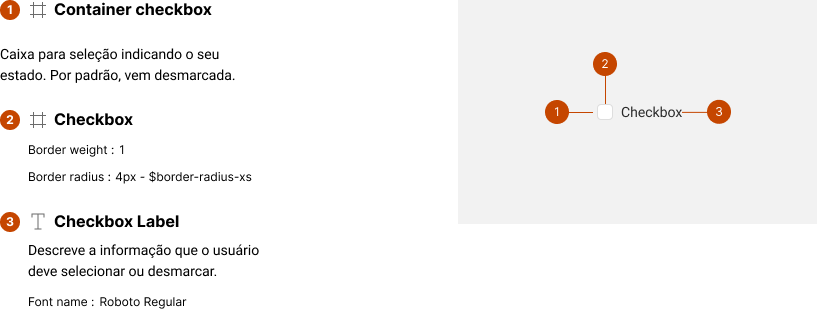
Anatomia

Tamanhos
Estados
O checkbox possui três principais estados:
Além dos estados principais, também possui os estados:
- Default ou enabled: estado padrão.
- Focus: indica que o usuário navegou com sucesso no componente.
- Hover: mostra que é possível interagir com o elemento.
- Disabled: remove completamente a função interativa de um componente.
Comportamento
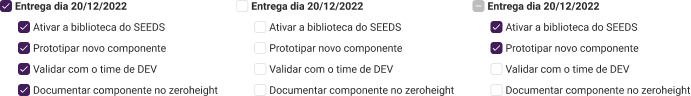
Quando um checkbox possui sub-itens de checkbox seu estado deve ser:
- Checked: quando todos os sub-itens estiverem selecionados;
- Unchecked: quando todos os sub-itens NÃO estiverem selecionados;
- Undetermined: quando alguns sub-itens estiverem selecionados e outros não.

Em construção 🚧
Em construção 🚧