Modal
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Modal tem a função de exibir informações sem sair da página principal, é apresentado em frente ao conteúdo da página.
Quando usar?
- Quando você precisa interromper o usuário para mostrar algo importante antes de continuar.
- Como feedback de sucesso ou erro ao final de um processo.
Como usar?
- Não usar com cores e formas que confundam o conteúdo do modal com a página principal.
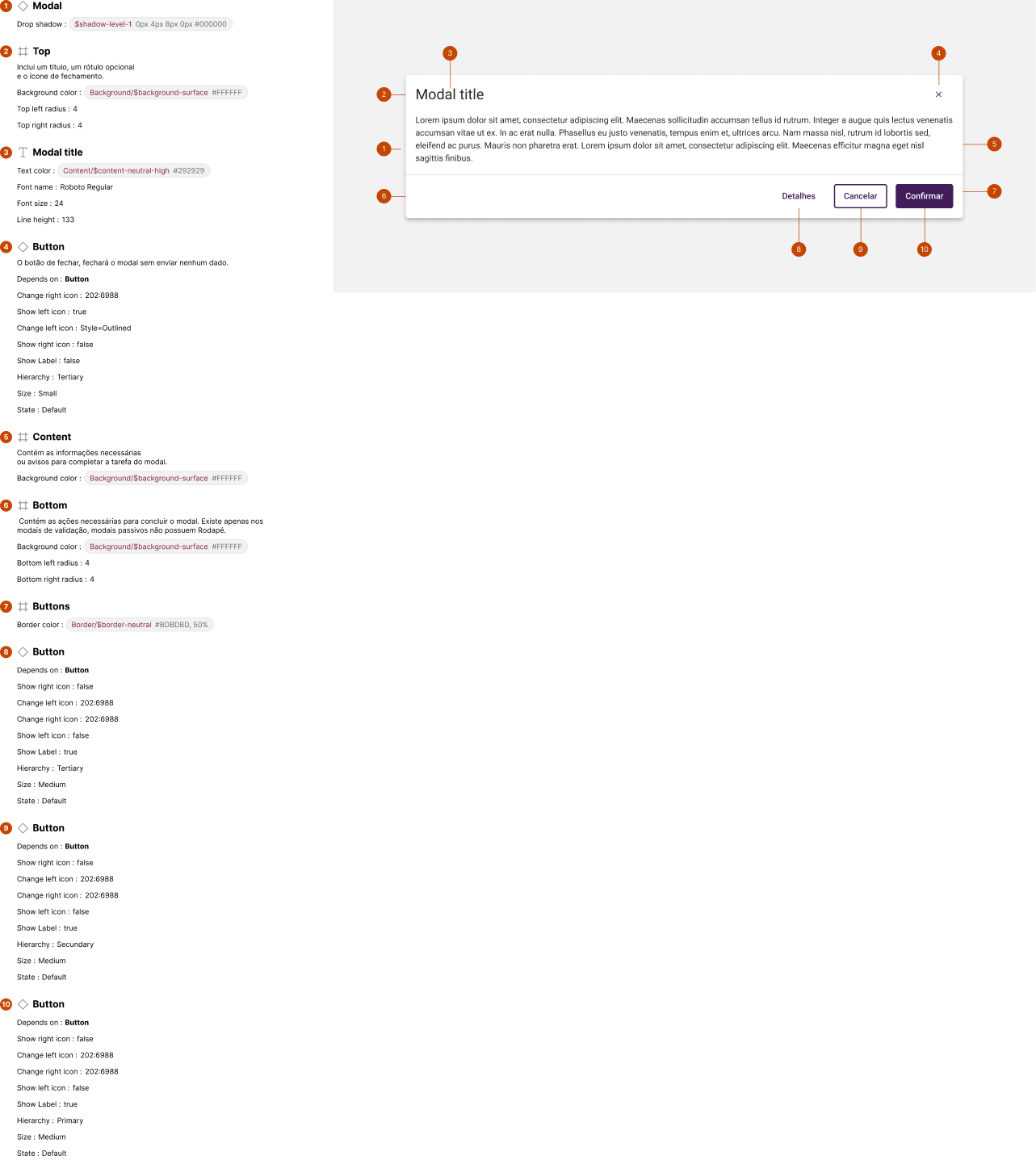
Anatomia

Hierarquia e tamanhos
Há quatro tipos de botões no modal. Ao modo padrão inclui dois botões: fechar (representado pelo "x") e o botão principal. Porém, existe a opção de adicionar botões secundários e terciários para ações personalizadas.
- Botão primário: ponto focal das ações. Mostra a ação importante que você pode fazer, maior e mais destacado.
- Botão secundário: oferece alternativas à ação principal sem competir visualmente. O secundário dá opções, como: cancelar ou voltar.
- Botão terciário: oferece opções menos prioritárias, como alternativas secundárias ou ações de menor importância, como: detalhes ou descartar.
- Botão de “x”: fica no canto superior direito e encerra o modal sem enviar nenhum dado, retornando o usuário ao contexto anterior.
Dica
É fundamental manter a hierarquia visual: ações mais significativas ficam no botão principal, seguidas pelas secundárias e, por fim, as terciárias para ações de menor importância.
O modal tem 3 tipos de tamanhos:
-f14fc9c14f667907441fd8b4fdc490c7.png)
Variações
Existem 5 variações do modal
- Modal default: pode escolher como quer o modal, além dos quatro tipos disponíveis. Também é possível criar um personalizado, mas certifique-se de seguir boas práticas para facilitar o uso e garantir acessibilidade ao construir o seu modal.

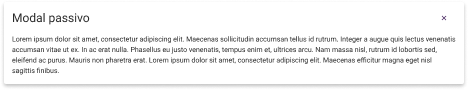
- Modal passivo: mostram informações importantes para o usuário entender o que está acontecendo no momento. Não têm botões para o usuário pressionar, não incluem dados que precisam ser enviados e ficam na tela até serem fechados.

- Modal de ação: são utilizados para validar as decisões do usuário ou para confirmação adicional do mesmo. Requerem que uma ação seja realizada para ser concluído e fechado, e incluem botões de cancelamento e confirmação.

- Modal de perigo: utilizados em situações sérias e irreversíveis. O botão principal é trocado por um botão de risco. São frequentemente utilizados em momentos críticos, como a confirmação de uma ação que acarretaria a perda de muitos dados se fossem apagados sem querer.

- Modal de confirmação: solicitam ao usuário que confirme a informação exibida pelo sistema. Geralmente, esses modais contêm apenas um botão, frequentemente denominado "OK". A confirmação é efetuada quando o usuário clica nesse botão principal.

Comportamento
Web
O modal ao ser acionado deve ser apresentado ao meio e ao centro da tela:
- Cria um plano de fundo para desabilitar a interação abaixo do modal.
- Desativa a rolagem do conteúdo da página enquanto estiver aberto.
- Direciona corretamente a atenção para a janela pop-up e a mantém lá até que seja fechada.
- Os modais são perturbadores e interrompem as tarefas até serem fechadas. Use apenas para notificações importantes relacionadas à tarefa atual do usuário.
Mobile
Pontos de atenção ao utilizar um modal no mobile:
- Tamanho reduzido e centralização vertical para acomodar telas menores.
- Rolagem independente para permitir visualização completa do conteúdo.
- Botões interativos dimensionados para toque confortável.
- Possibilidade de fechar o modal com um gesto de swipe.
- Ajuste automático para evitar ocultação por teclado virtual.
- Utilização de backdrop para direcionar a atenção ao modal.
Em construção 🚧
Em construção 🚧