Buttons
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Button é utilizado para realizar ações e tomada de decisões.
Quando usar?
- Usados para executar ações e navegar pela interface dos produtos;
- Aplicados para ações ou decisões importantes para a pessoa usuária.
Como usar?
- Pode ser usado em páginas e também dentro de outros componentes;
- Evite labels longas, que não sejam claras e que dificultem o entendimento da ação;
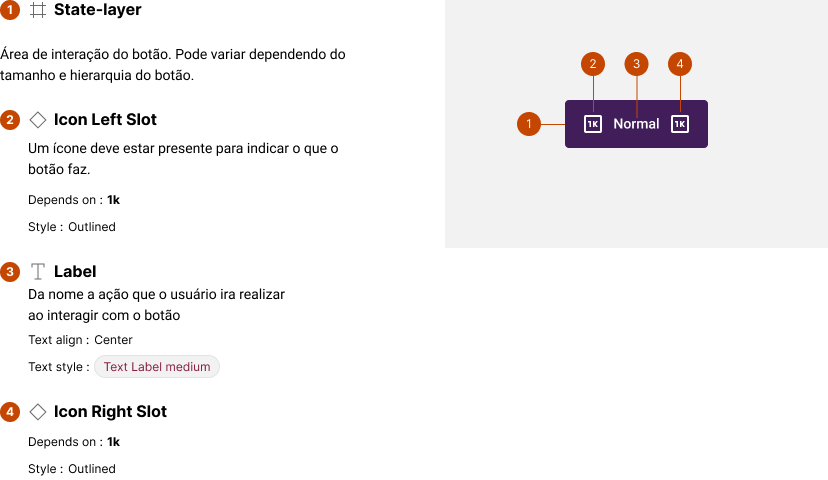
Anatomia

Hierarquia e variações
Na regra geral, um layout deve ter um botão de alta ênfase para destacar a importância na hierarquia.
- Primário: é apresentado primeiro, aquele que mais chama atenção.
- Secundário: é apresentado por segundo, depois do primário. Possui ações menos importantes que o primário.
- Terciário: botão apresentado em terceiro ou em ações que tem menos importância.
Há também, variações do componente:
- Botão com ícone: o ícone ao lado das labels destacam a ação do botão e deve ser relacionado a ação que o usuário vai realizar. Usado sempre à direita, exceto em botões "anterior" e "próximo", onde o ícone de "anterior" pode ficar à esquerda.
- Botão de carregamento: mostra aos usuários de forma visual um estado de carregamento.
- Botão apenas com ícone: permitem que os usuários executem ações e façam escolhas com um único toque. Podem assumir a forma de uma variante primária, secundária ou terciária, mas geralmente são primários ou terciários.
Tamanhos e estados
Para os textos dos botões possuímos três variações de tamanho:
E há cinco estados dos botões:
- Default ou enabled: quando um botão está ativo, mas um usuário não está interagindo diretamente com ele.
- Active: quando um usuário ativa/clica no botão
- Focus: quando um usuário clica ou utilizar o teclado (TAB) no botão, ela se torna focada, indicando que o usuário navegou com sucesso para o componente.
- Hover: quando o usuário passa o mouse sobre o componente, mostrando que é possível interagir com o elemento.
- Disabled: quando o usuário não tem permissão para interagir com o botão.
Comportamento
Diretrizes de comportamento do botão com loading:
- Mudança visual: O botão apresenta um spinner no slot de icon. Ajuda os usuários a reconhecerem que o botão está ativo e aguardando uma resposta.
- Desabilitação: Desabilitamos as ações do botão assim que o usuário o aciona para evitar cliques repetidos e envio de solicitações duplicadas.
- Feedback de conclusão: Assim que a tarefa for concluída, o botão volta ao estado inicial ou redireciona para a próxima etapa.
- Regra dos 2 segundos: o loading não é o que a maioria dos designers considera, mas quando suas ações levam mais de 2 segundos, é essencial mostrar aos usuários o status de carregamento.
Recomendações
Algumas recomendações sobre como usar os tamanhos dos botões
Mobile Text
- Utilizar a Large ou Medium;
- Usar o tamanho Small quando o botão for auxiliar dentro de outro componentes;
- É necessário realizar teste de usabilidade caso haja a necessidade de usar os tamanhos Extra Large ou Small.
Mobile área de toque
- Respeitar as recomendações de 44px x 44px;
- É necessário realizar teste de usabilidade caso haja a necessidade de usar o tamanho Small.
Para nativos
- Apple: mínimo 44 x 44px
- Android: mínimo 48 x 48px
Web Text
- Utilizar Extra Large, Large ou Medium;
- É necessário realizar teste de usabilidade caso haja a necessidade de usar o tamanho Small.
Web área de click
- Mínimo para desktop: 24 x 24px
Em construção 🚧
Em construção 🚧