Radio Button
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Radio Button permite escolher uma única opção em uma lista de seleção.
Quando usar?
- Pode ser usado em blocos, tabelas de dados, modais, painéis laterais e em formulários em páginas inteiras;
- Use para mudar de uma configuração para outra em um menu, página ou componente;
- Pode atuar como um mecanismo de filtragem.
Como usar?
- O tamanho do texto será definido pelo conteúdo, podendo ter uma linha ou mais;
- Tem tamanho fixo e fica alinhado com o texto no topo e a esquerda;
- Não use quando vários itens precisam ser selecionados;
- Se precisarem ficar agrupado, podem ser organizados de forma vertical ou horizontal, depende da estrutura da interface;
- Em formulários verticais, devem ser colocados, pelo menos, 8px entre um componente e outro. Já em grupos horizontais, o espaçamento é de 14px;
- É importante que mostrem claramente qual opção está selecionada;
- Devem ser acompanhados de labels que explicam claramente o que cada opção representa.
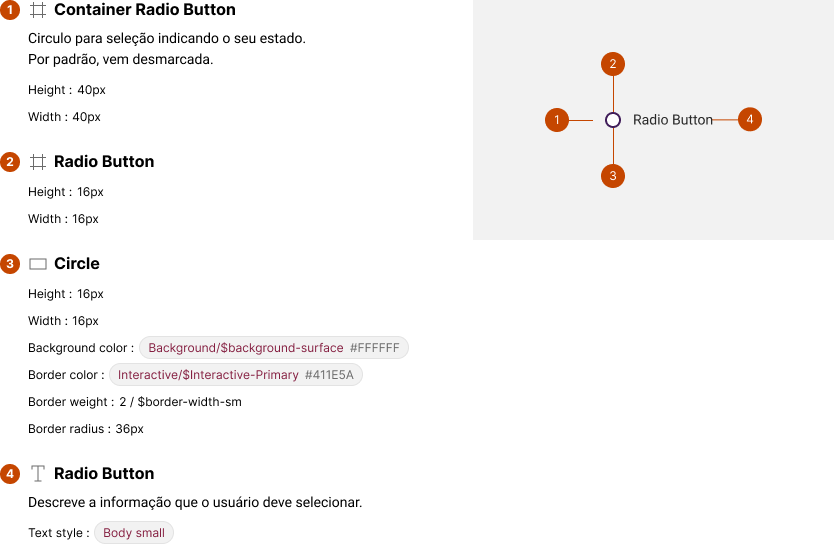
Anatomia

Tamanhos
Estados
O radio button possui dois principais estados: selected e not-selected
Além dos estados principais, o radio button também possui os estados:
- Default ou enabled: quando um botão está ativo, mas um usuário não está interagindo diretamente com ele;
- Active: quando um usuário ativa/clica no botão;
- Focus: quando um usuário clica ou utilizar o teclado (TAB) no botão, ela se torna focada, indicando que o usuário navegou com sucesso para o componente;
- Hover: quando o usuário passa o mouse sobre o componente, mostrando que é possível interagir com o elemento;
- Disabled: quando o usuário não tem permissão para interagir com o botão.
Em construção 🚧
Em construção 🚧