Input Date Time
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Input Data Time permite que os usuários selecionem datas e horário.
Quando usar?
- Solicitar ao usuário uma data e hora exata ou aproximada.
Como usar?
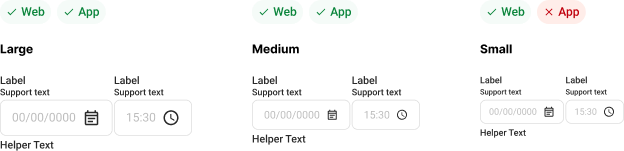
- Existem três tamanhos de altura de entrada de texto: Small, Medium e Large. O suporte a três tamanhos oferece mais flexibilidade na estruturação de layouts;
- Labels e contêineres de campo devem se alinhar verticalmente com outros componentes em uma página;
- O calendário deve estar alinhado à esquerda da data.
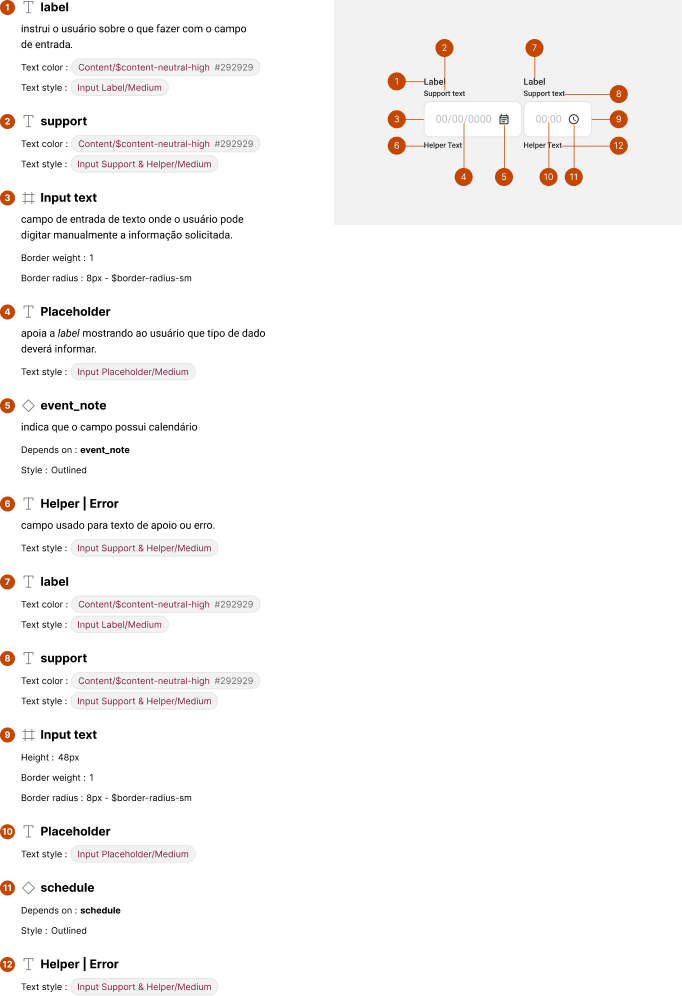
Anatomia e dimensões

Altura fixa para os tamanhos:
- Large: 48px / 3rem
- Medium: 40px / 2.5rem
- Small: 32px / 2rem
- Largura: sempre será de 100%
Tamanhos

Estados
- Default ou enabled: estado padrão. Quando ativo, mas o usuário não está interagindo;
- Active: quando o usuário ativa/clica o componente;
- Focus: o usuário clica ou utilizar o teclado (TAB), indica que navegou com sucesso;
- Hover: quando o usuário passa o mouse sobre o componente, mostra que é possível interagir com o elemento;
- Disabled: o usuário não tem permissão para interagir. O estado desativado remove completamente a função interativa de um componente.
Em construção 🚧
Em construção 🚧